PrestaShop v1.7.x.x
Guide for installing Accept's Prestashop plugin supporting our payment methods ( Credit Card, Kiosk "Aman & Masary", Mobile Wallets, and valU Installments ).
Download the plugin from this link.
Installation:
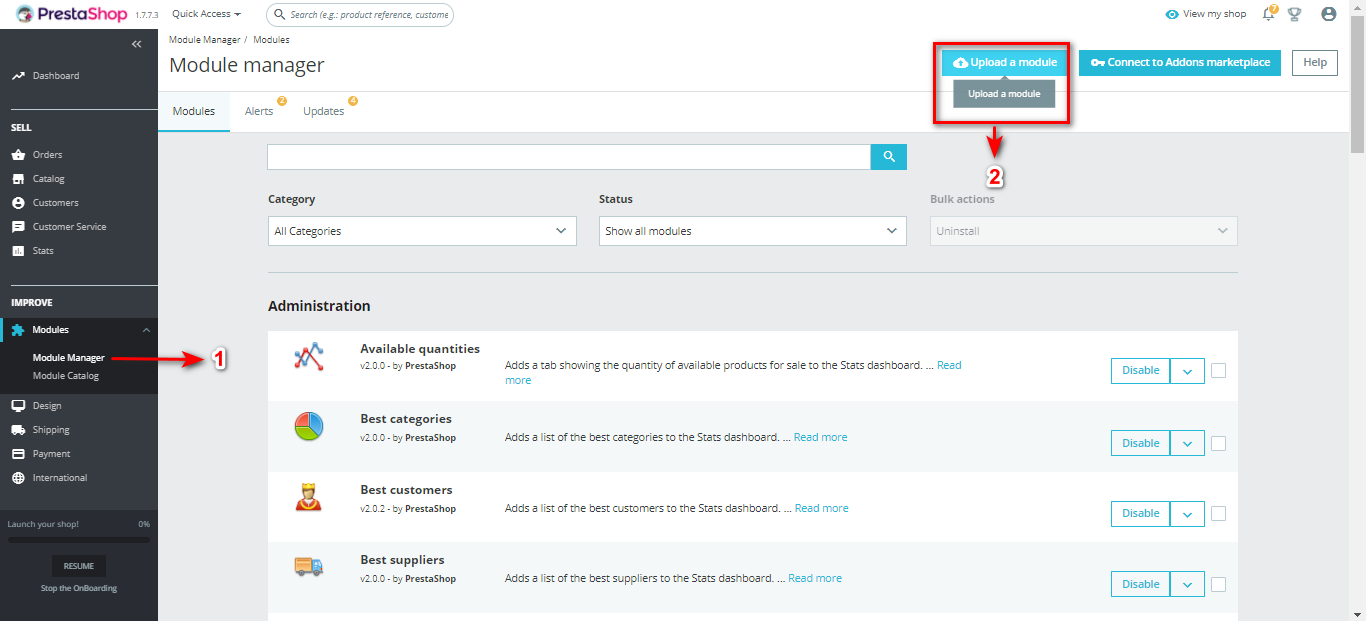
- Browse to your Prestashop admin panel → Modules → Module Manager → Upload a module.

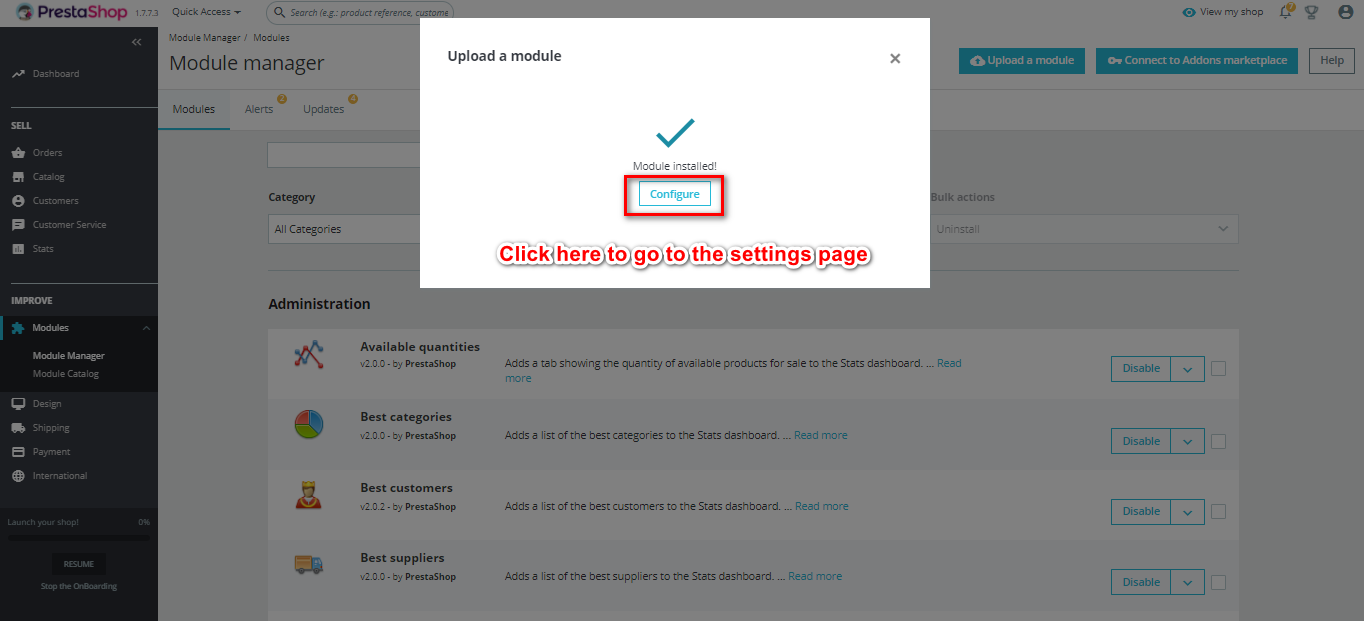
- You will see that the module is now uploaded and installed. Click on Configure.

- Enable & Configure the Payment Methods:
● You will find new Payment methods “Credit Cards, Kiosk ( Aman & Masary ), Mobile Wallets, and valU.
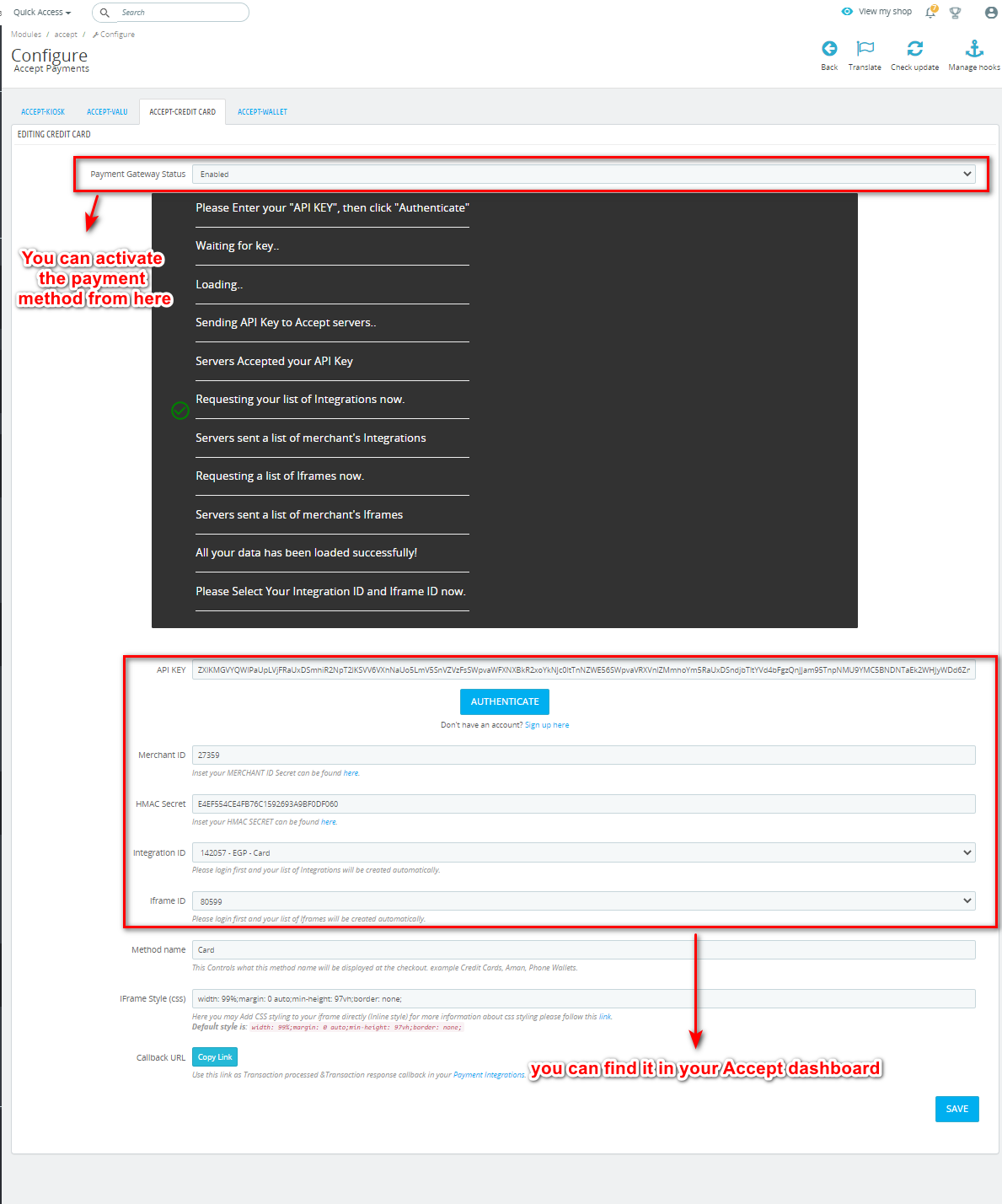
● Enable the payment method from Payment Gateway Status.
● Fill in account following inputs first and then click "Authenticate":
a- “API Key”, you can find it in your Accept dashboard, profile tab.
b- “HMAC Secret”, you can find it in your Accept dashboard, profile tab.
● A success message will appear if the correct data is entered.
● You then configure the integration ID and the iframe used.

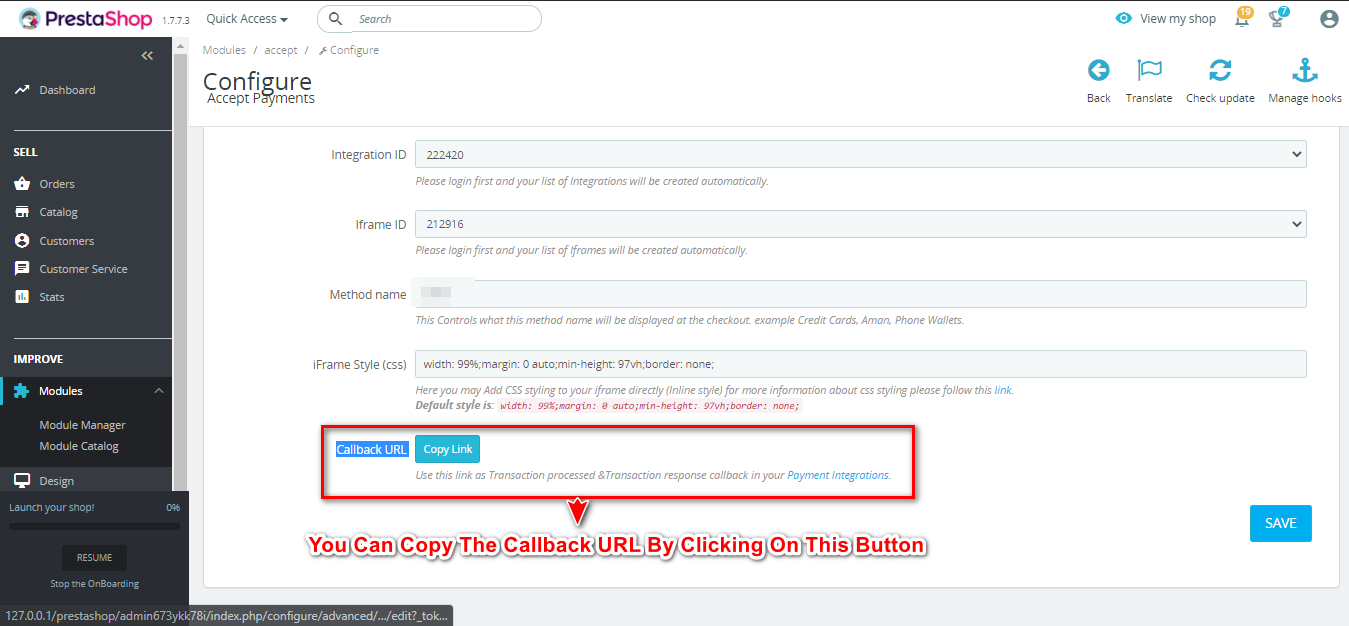
- Setting the callback URLs:
● Head to the Payment integrations page in Accept dashboard and click “Add”.
● Choose the payment method needed and the currency. Please make sure that the
currency is the same as the Prestashop currency.
● Set the transaction processed and transaction response callback URLs by the URLs copied when you click on the Copy Link.

● After submitting, a new payment method will be displayed in the portal

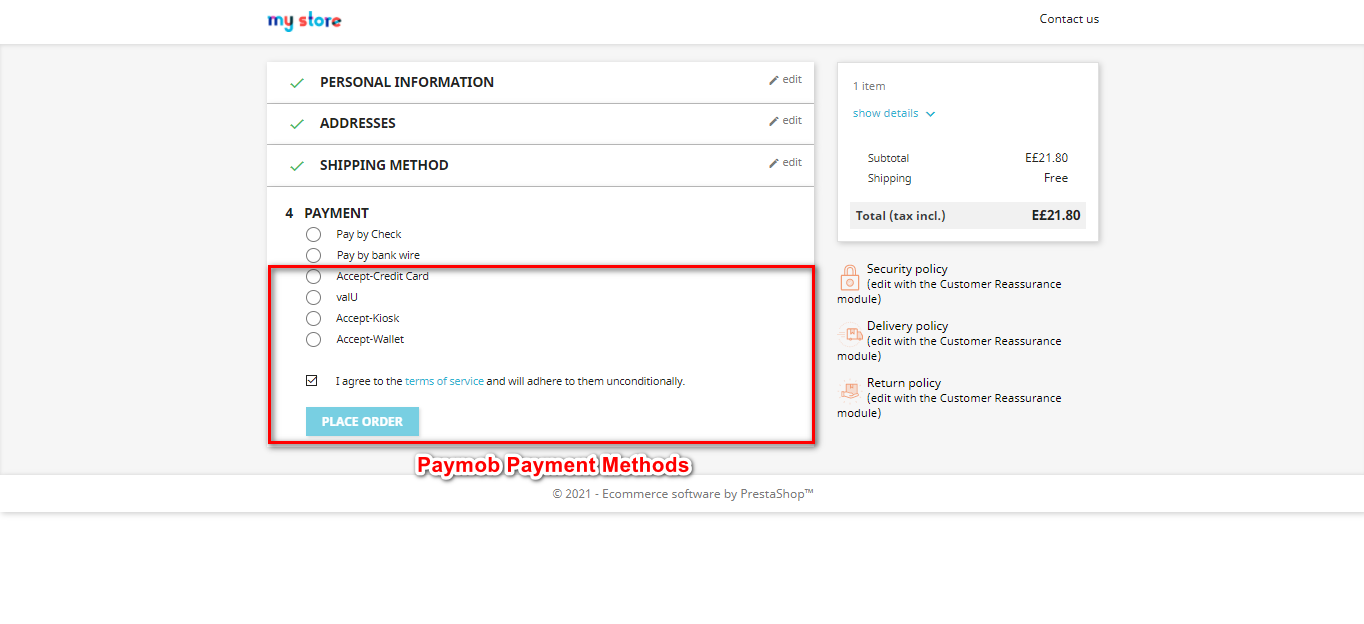
You can now see the payment methods on the checkout page.

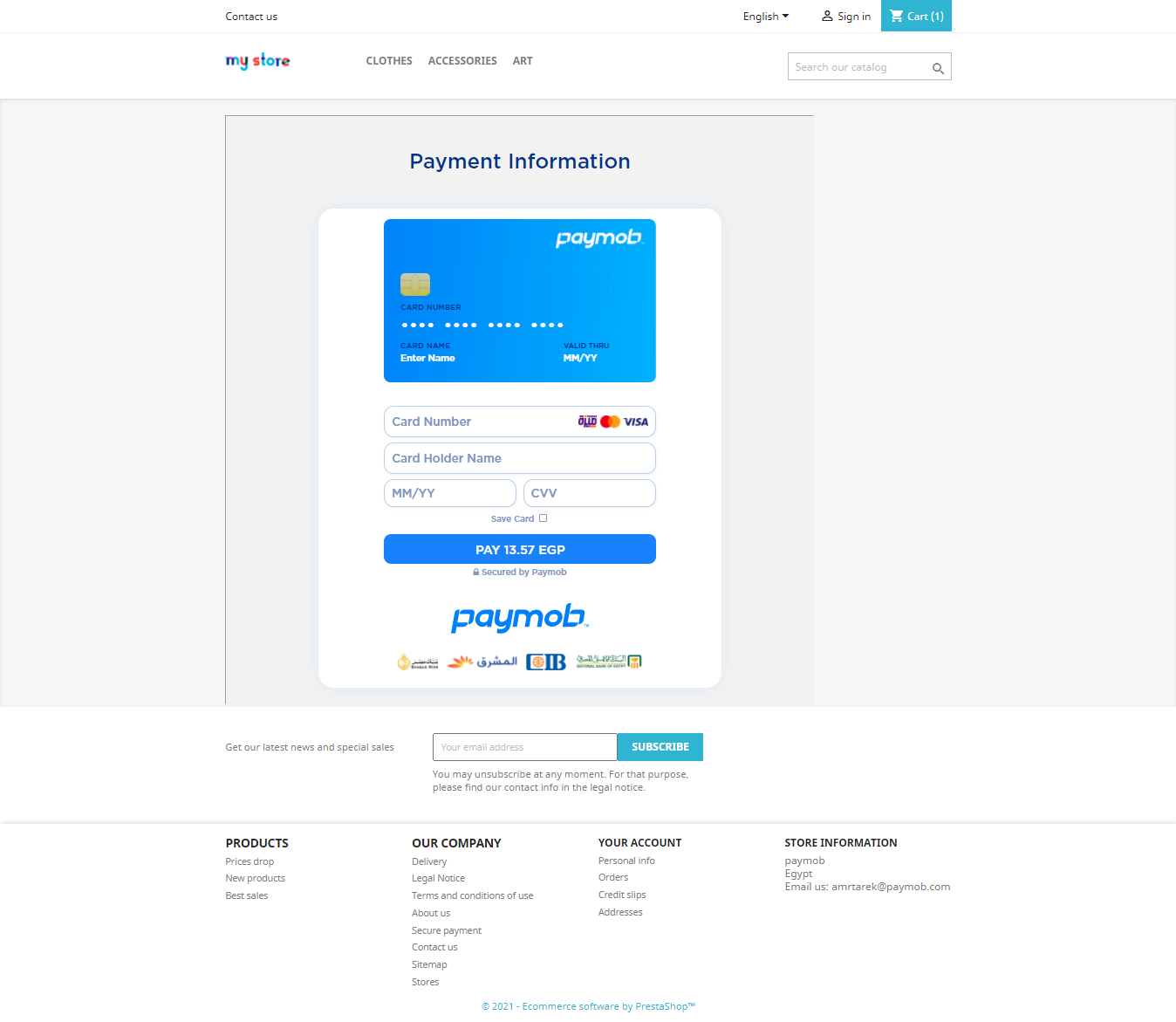
A picture of the iframe loaded and ready for your client to enter his card details.

You can find below the test credentials that you can use to perform a test transaction.
Test Cards:
| MasterCard | |
|---|---|
| Card Number | 5123456789012346 |
| Cardholder Name | Test Account |
| Expiry Month | 12 |
| Expiry Year | 25 |
| CVV | 123 |
valU test credentials:
| valU Phone No. | valU OTP |
|---|---|
| 01010101010 | 123456 |
Mobile Wallet test credentials:
| Wallet Phone No. | Wallet MPIN | Wallet OTP |
|---|---|---|
| 01010101010 | 123456 | 123456 |
Kindly check the link below for the video containing guidance to add all the payment methods on your website.
For more guidance, kindly check this video from: here
Updated 5 months ago
