Forsa Payments
The steps in this guide are following the essential steps mentioned in the payment API flow guide, so please check it before proceeding to this guide. The integration ID in the 3rd API request in the payment API flow will be the Forsa integration ID provided to you by your Accept sales-owner/account manager and our operation department.
Kindly note that the items array in the 2nd request in the payment API flow is mandatory in Forsa payments. So, make sure to send them.
Make sure that the total transaction amount is equal to items total amount in the items arrays
Pay Request:
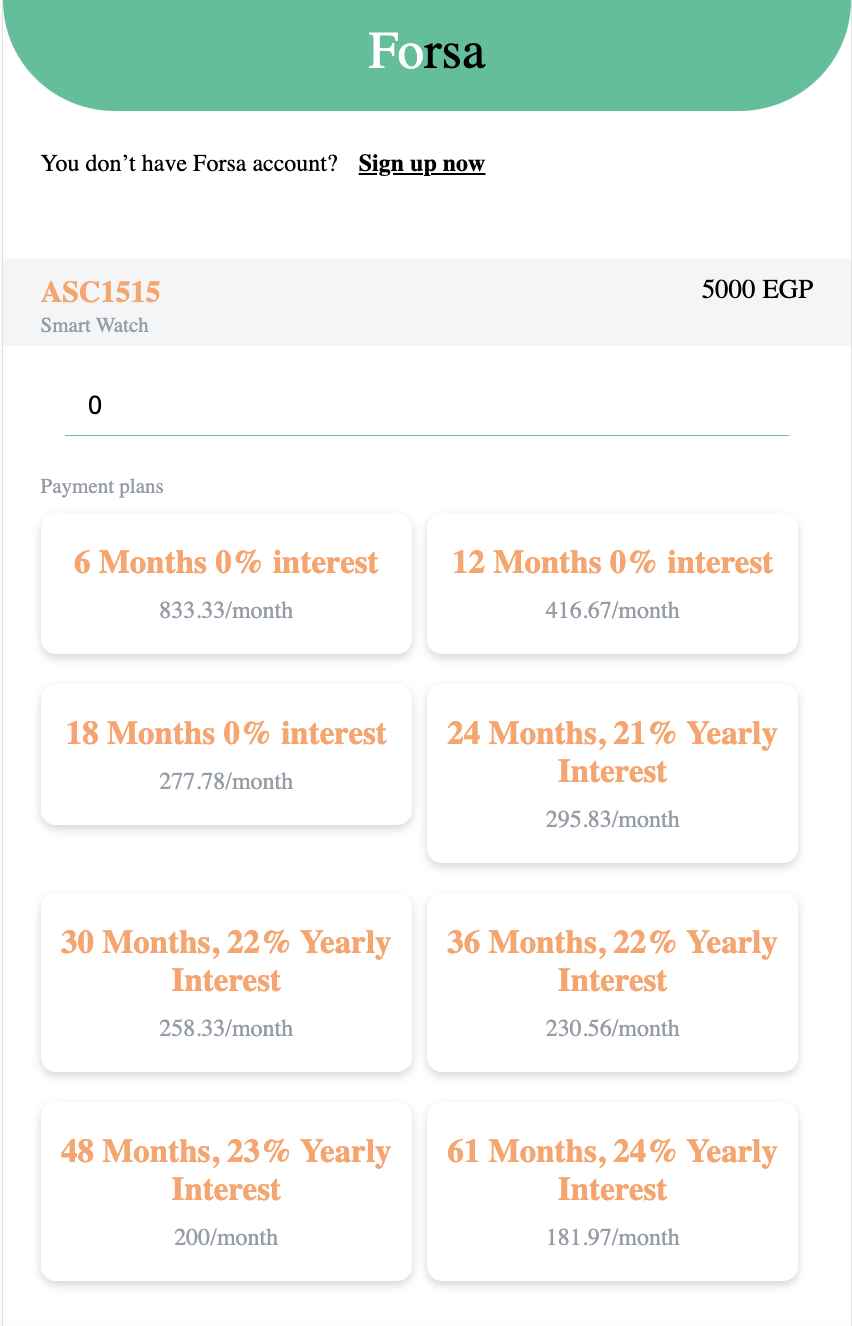
Now that you have obtained the payment key, you need to prepare your checkout experience (i.e. client-side code). Our API enables you to accept payment on your website/web app.
Example:

That's it, you've successfully finalized your Forsa payments integration with Accept
.
Now, prepare endpoints to receive payment notifications from Accept's server, to learn more about the transactions webhooks, please check this guide.
Updated 5 months ago
