WooCommerce
Guide for installing Accept's WooCommerce plugin for WordPress supporting our payment methods ( Credit Card, Kiosk "Aman & Masary", Mobile Wallets, Bank Installments, valU Installments, GET_GO, Souhoola, Shahry, Premium, Sympl, Forsa, Lucky Installments, Aman Installments, and Tabby ).
Download the plugin from this link.
Installation:
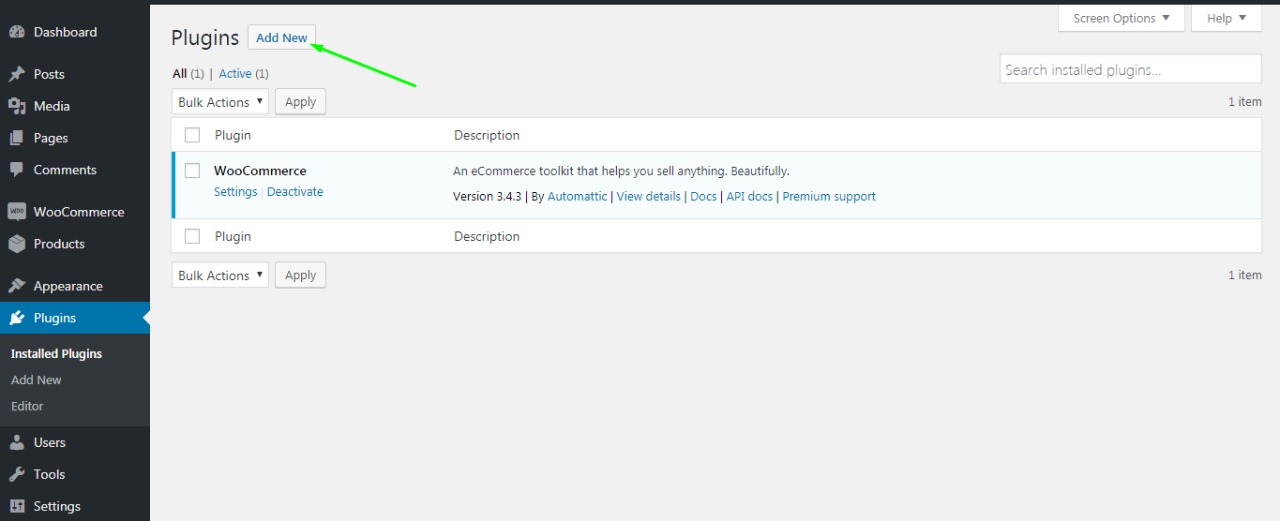
- Open the plugins page:
● Browse to your WordPress admin panel → plugins → Add new.

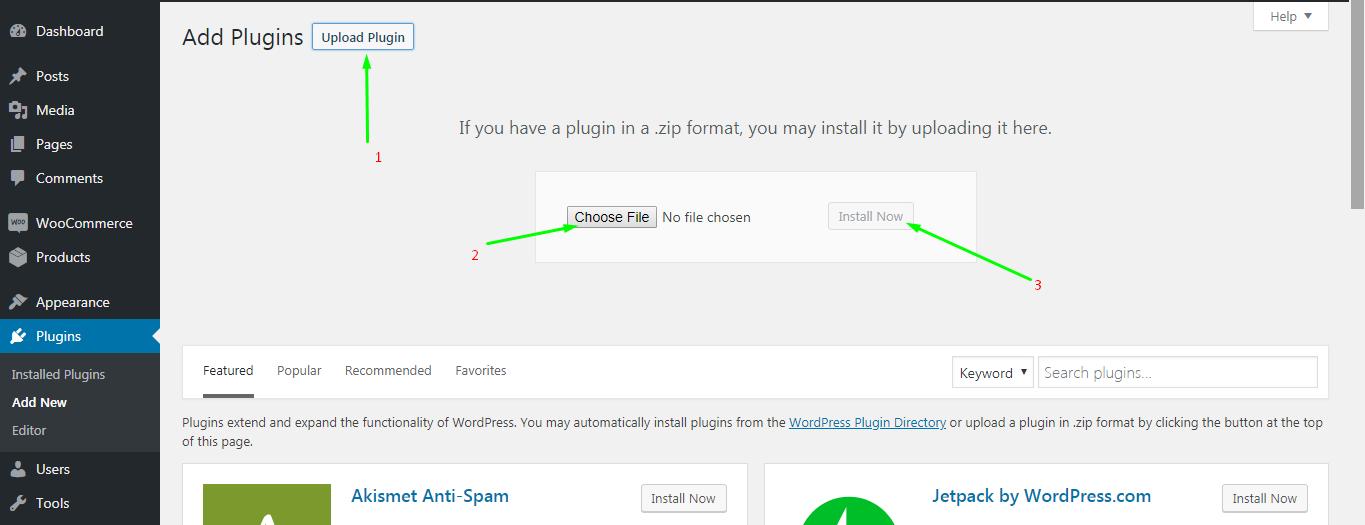
- Adding the plugin:
● Click “Upload Plugin” then “Choose File”.
● Browse your file system, choose the plugin in “.zip” format, and click “Install Now”.
● Click “Activate Plugin” after it is successfully installed.

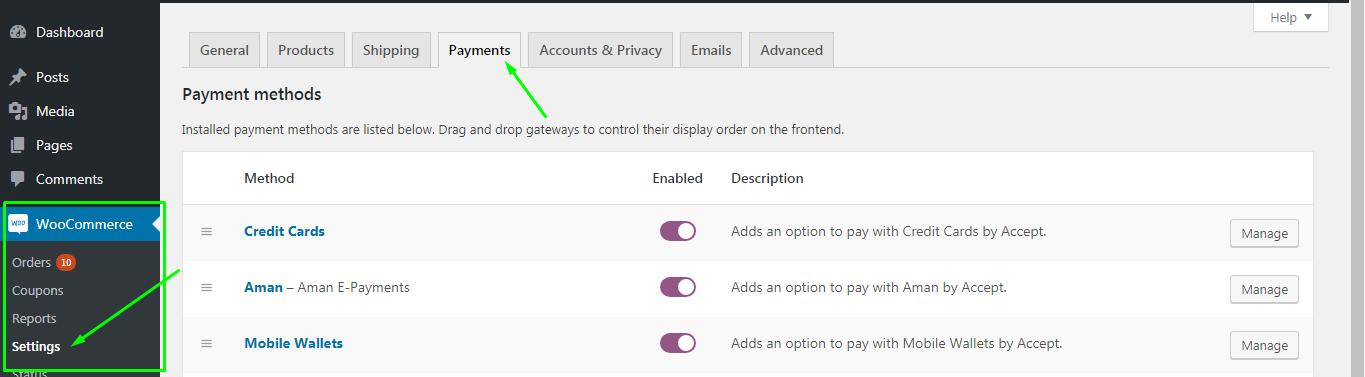
- Enable payment methods:
● Browse to WooCommerce → Settings → Payment
● You will find new Payment methods “Credit Cards, Aman, Mobile Wallets, valU, and Bank Installments”

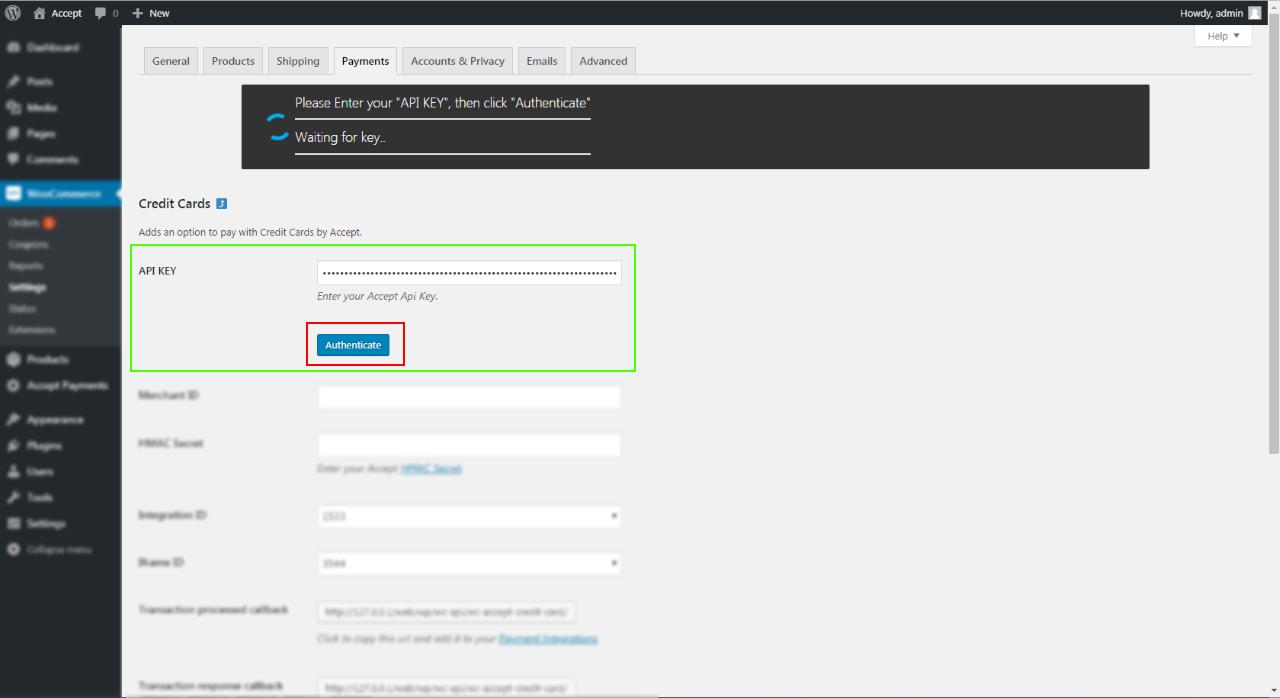
- Adding your account data:
● Choose the desired payment method by clicking “Manage”
● Fill in account following inputs first:
a- “API Key”, you can find it in your Accept dashboard, profile tab.
b- “HMAC Secret”, you can find it in your Accept dashboard, profile tab.
● A success message will appear if the correct data is entered.

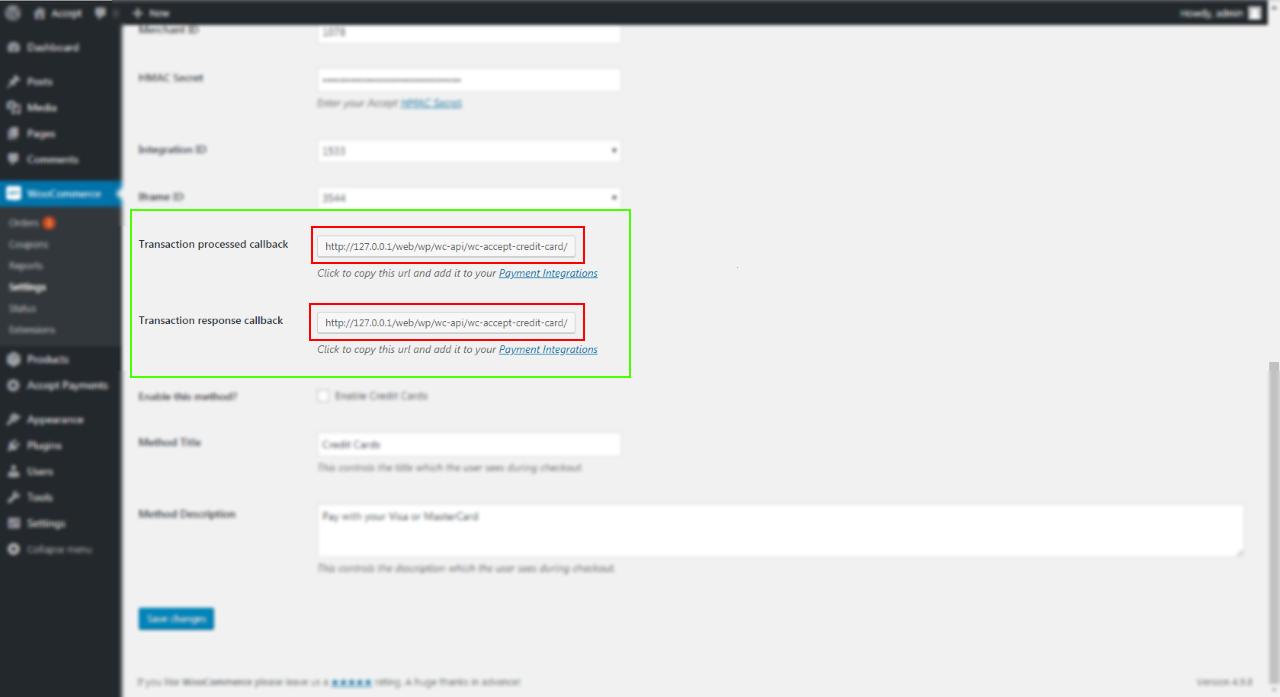
- Setting the callback URLs:
● Head to the Payment integrations page in Accept dashboard and click “Add”.
● Choose the payment method needed and the currency. Please make sure that the
currency is the same as the WooCommerce currency.
● Set the transaction processed and transaction response callback URLs as shown below

● After submitting, a new payment method will be displayed in the portal
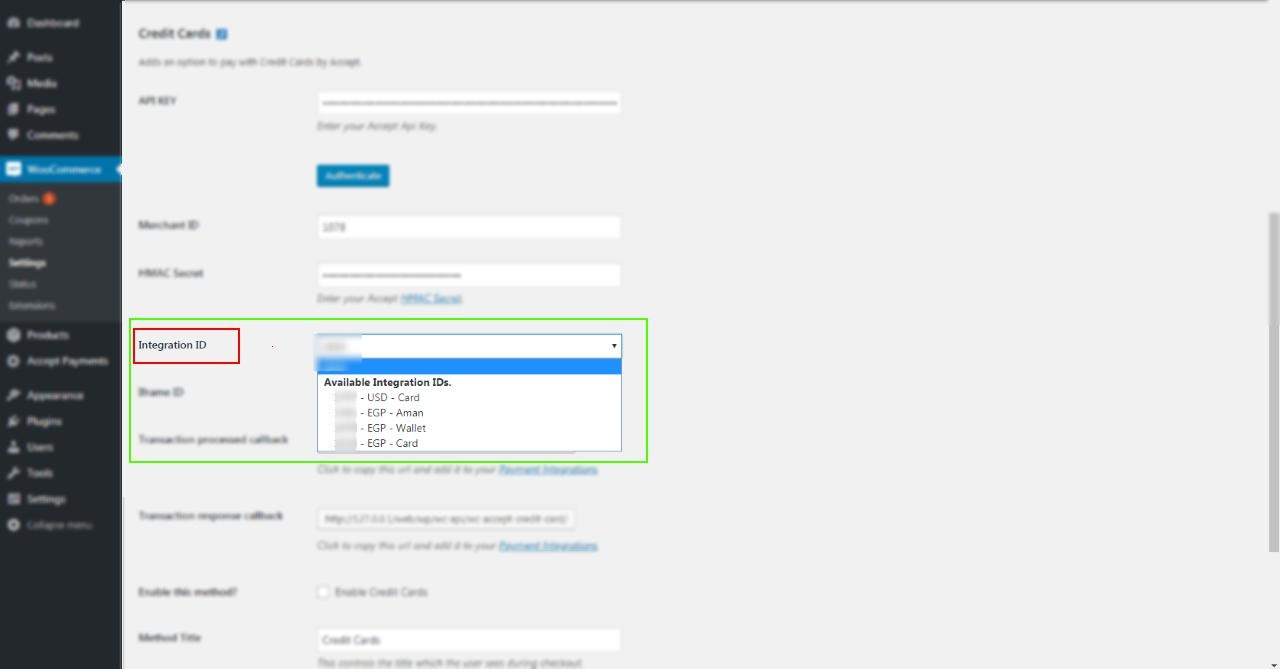
- Configure the payment integration.
● Head back to WooCommerce admin and reload the page to refresh the list of
integration IDs.

● Select the integration ID and configure it to be displayed on the checkout page

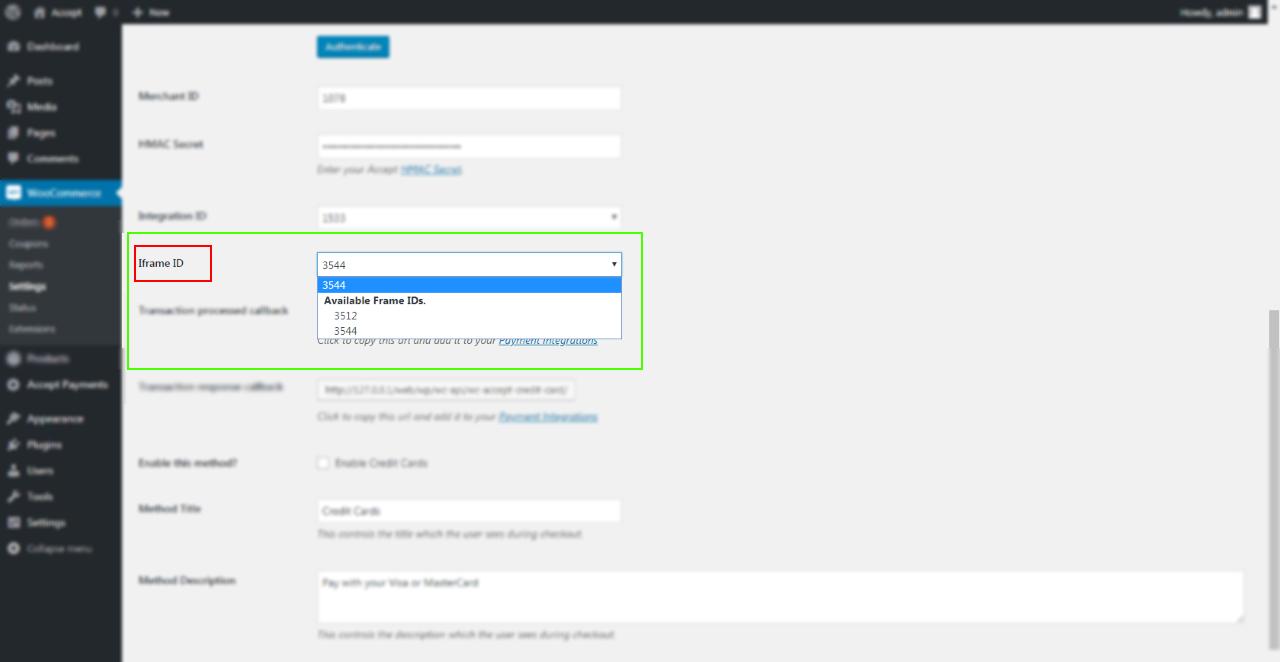
- Configure the if=Frame:
● For card payments, you will need to choose the ID of the iFrame that will be displayed to
the paying customer.
● Head to Iframes page in Accept dashboard to view the pre-created ones. You can add
new iframes or edit existing ones.
● Choose the ID then click “Save changes”

Use the following card test data to perform a test transaction with your test integration ID:
| MasterCard | |
|---|---|
| Card Number | 5123 4567 8901 2346 |
| Cardholder Name | Test Account |
| Expiry Month | 12 |
| Expiry Year | 25 |
| CVV | 123 |
Kindly check the link below for the video containing guidance to add all the payment methods on your website.
For more guidance, kindly check this video from: here
Updated 3 months ago
