Tabby
The steps in this guide are following the essential steps mentioned in the payment API flow guide, so please check it before proceeding to this guide.
Pay Request:
Now that you have obtained the payment key, you need to prepare your checkout experience (i.e. client-side code). Our API enables you to accept payment on your website/web app.
iFrame URL:
https://accept.paymobsolutions.com/iframe/{{payment_token_obtained_from_step_3}}
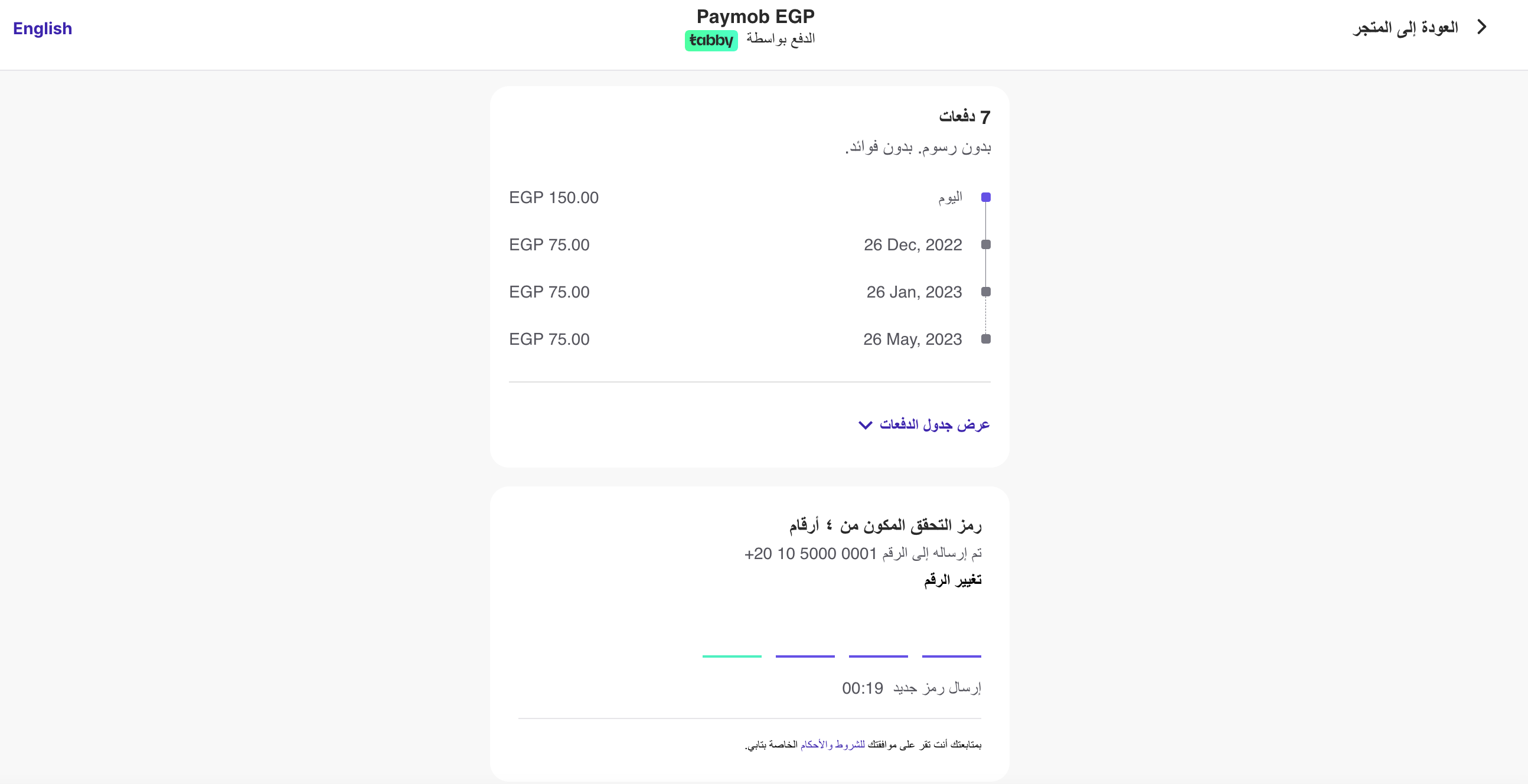
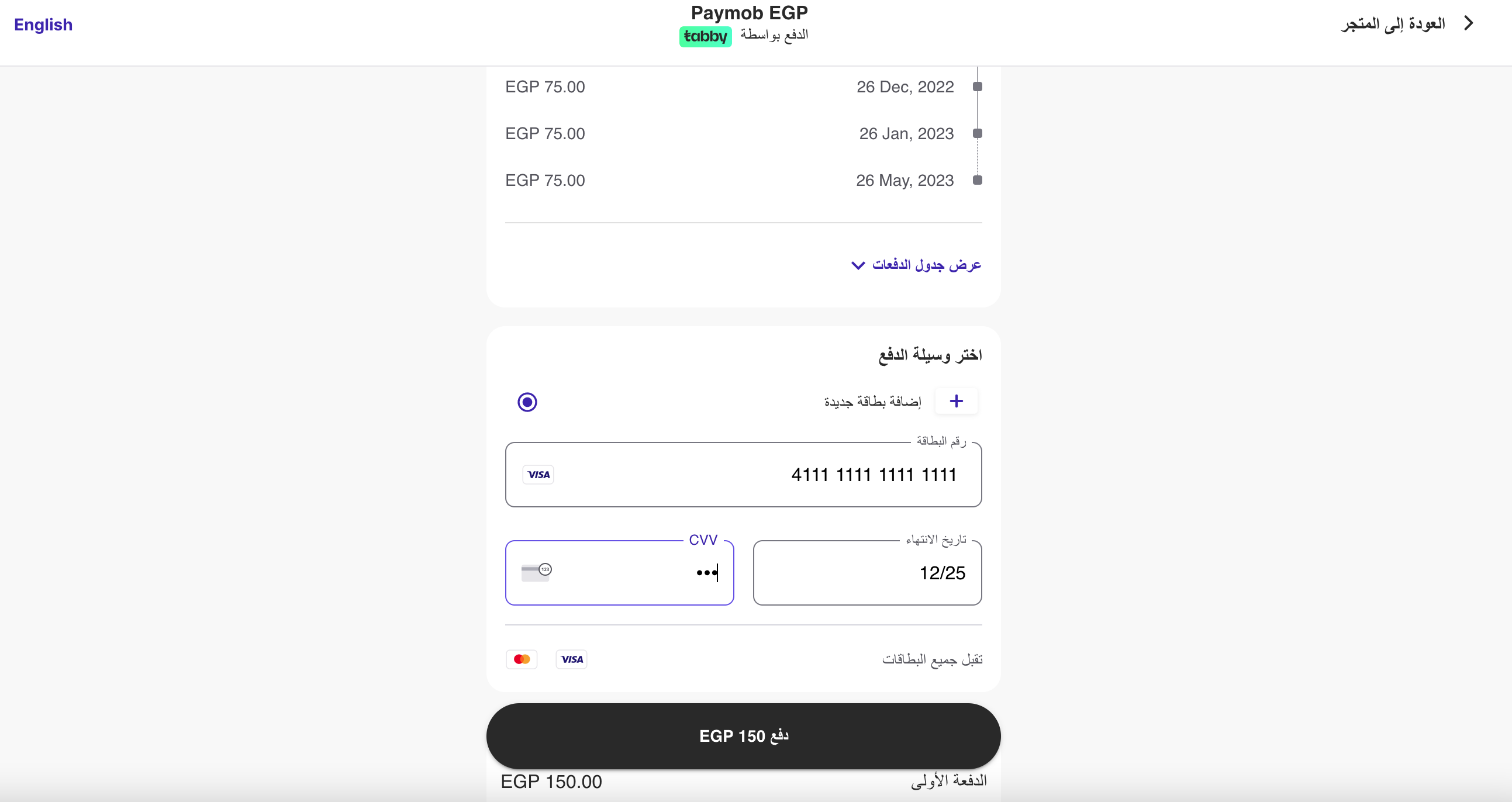
Example:
Use the following test data to perform a test transaction with your test integration ID:

| Phone Number | 1050000001 |
| [email protected] |

| OTP |
|---|
| 8888 |

| Card Details | |
|---|---|
| Card Number | 4111 1111 1111 1111 |
| Expiry Month | 12 |
| Expiry Year | 25 |
| CVV | 123 |
That's it, you've successfully finalized your Tabby Payments integration with Accept
.
Now, prepare endpoints to receive payment notifications from Accept's server, to learn more about the transactions webhooks, please check this guide.
Updated 5 months ago
